Développeur Web FullStack
Après une formation au Bocal Academy je me lance dans ce métier passionnant et riche en apprentissages qui est le développement web

Hello je m'appelle Cédric.
Nouveau dans le monde du dév mais avec une
grande motivation
Ayant tout juste fini ma formation de développeur web Fullstack au Bocal
Academy ,
je suis à la recherche d'une entreprise
pour pouvoir débuter mon aventure dans ce
métier passionnant,
et ainsi pouvoir apprendre de nouvelles
technos , d'approfondir mes connaissances.

Langages et Frameworks appris :
Html - Css
Javascript
Laravel
Jquery
VueJS
Php

Compétences apprises :
CMS WordPress / Woocommerce
Méthodes Agile / Scrum
UI / UX
Gitlab
/ Github
Visual Studio Code
Voici quelques réalisations
Postick
Vous devez créer un
Trello
Like,
c’est à dire un site pour créer et gérer des tickets (cartes).
Voici les exigences :
Le site peut être en Français mais vous devez utiliser uniquement l’anglais dans votre code
(commentaires, noms de fichiers, noms de classes, ...).
En bonus :
❖ Vous devez pouvoir partager un tableau Trello
Like avec un autre utilisateur. (Voir les détails des tableaux dans la slide concernée).
❖ Configurer le fuseau horaire pour la France (GMT+1)
❖ Configurer la langue d’affichage des vues en français dans les configurations de Laravel.
❖ Permettre d’ajouter une image dans le contenu des Tickets
❖ Le fond du tableau personnalisable par l’utilisateur (propriétaire ou
partagé). Quelques couleurs de fond et images préexistant suffit
❖ Technos utilisées : Php , Laravel , Javascript, Jquery, VueJS, BDD MySQL.
Pour des raisons de capacité de stockage sur alwaysdata il n'est pas possible de le mettre sur le site , je vous propose de voir son code depuis github
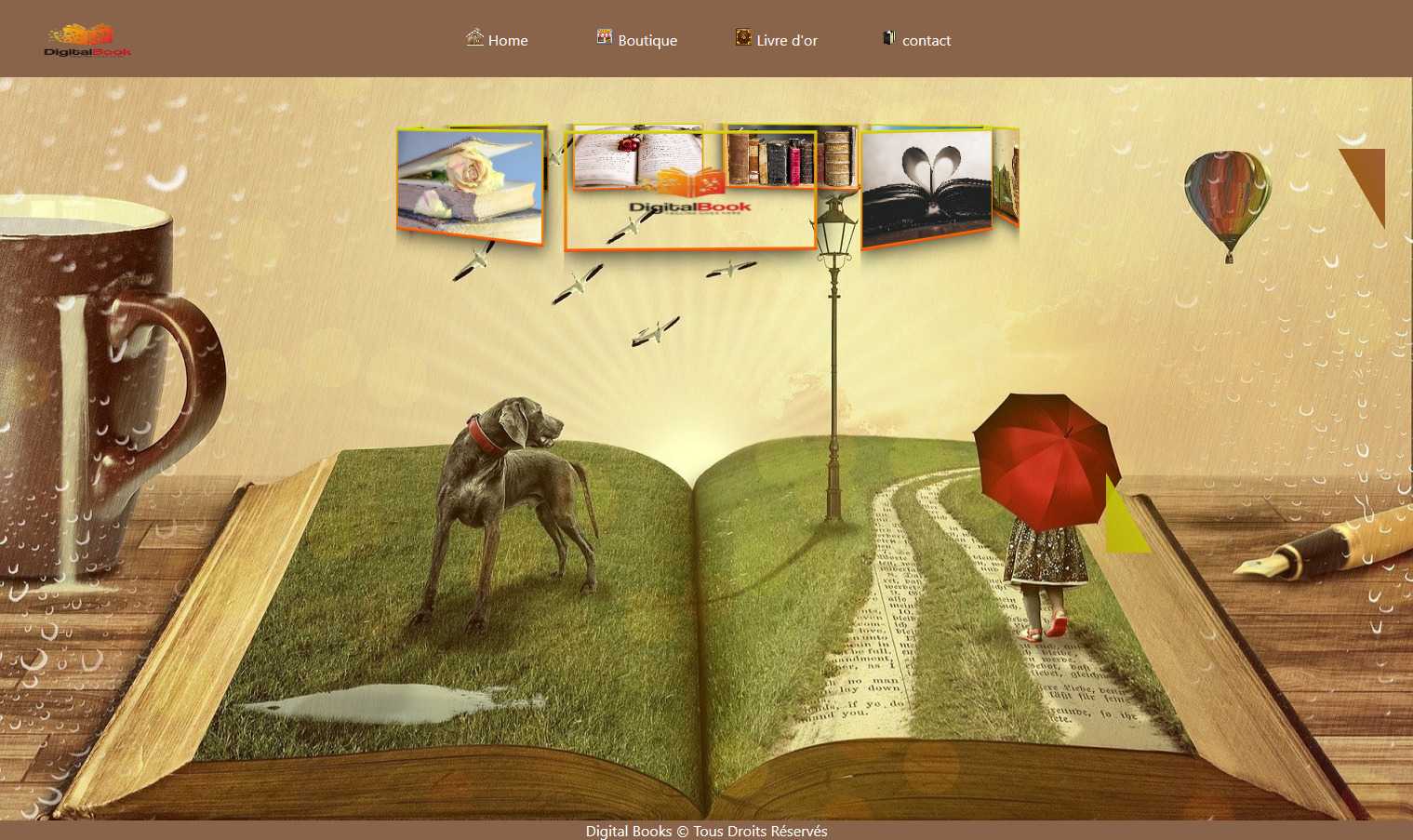
Visitez le site !Digital Books
La start up
Digital Books
souhaite se digitaliser à grande échelle. Pour cela, il vous mandate pour un
POC (Prove Of Concept) de leur nouveau site e-commerce.
Voici les exigences client :
❖ 1 route homepage (v-if accepté):
❖ Présentation de la société : présence obligatoire d’un slider en haut de page
❖ 1 route boutique (v-if accepté) contenant 30 produits répartis en 3 catégories
❖ Chaque produit est identifié par un nom, un id, une image, une catégorie, une quantité et une date
de
parution et un prix HT
❖ Un panier : ajouter / supprimer un article du panier, puis valider le panier.
❖ L’utilisateur doit pour valider son panier
❖ Remplir un formulaire contenant les champs suivants (nom : chaine de caractère, prénoms : chaine
de
caractère, âge : un nombre).
❖ Après validation du panier ajout de la TVA à 20% et du panier un formulaire avec informations
personnelles du client.
❖ (nom, adresse, code postal, ville)
doit s’afficher et être complété pour valider la commande
❖ 1 route formulaire de contact (v-if accepté): après envoi du formulaire, un message de
confirmation
doit apparaître.
❖ 1 route page livre d’or (v-if accepté) : formulaire pour ajouter un commentaire avec un pseudo et
date. Tous les commentaires doivent apparaître au-dessus du formulaire.
❖ Le design doit correspondre au thème de la boutique.
❖ Technos utilisées : VueJS , Javascript.

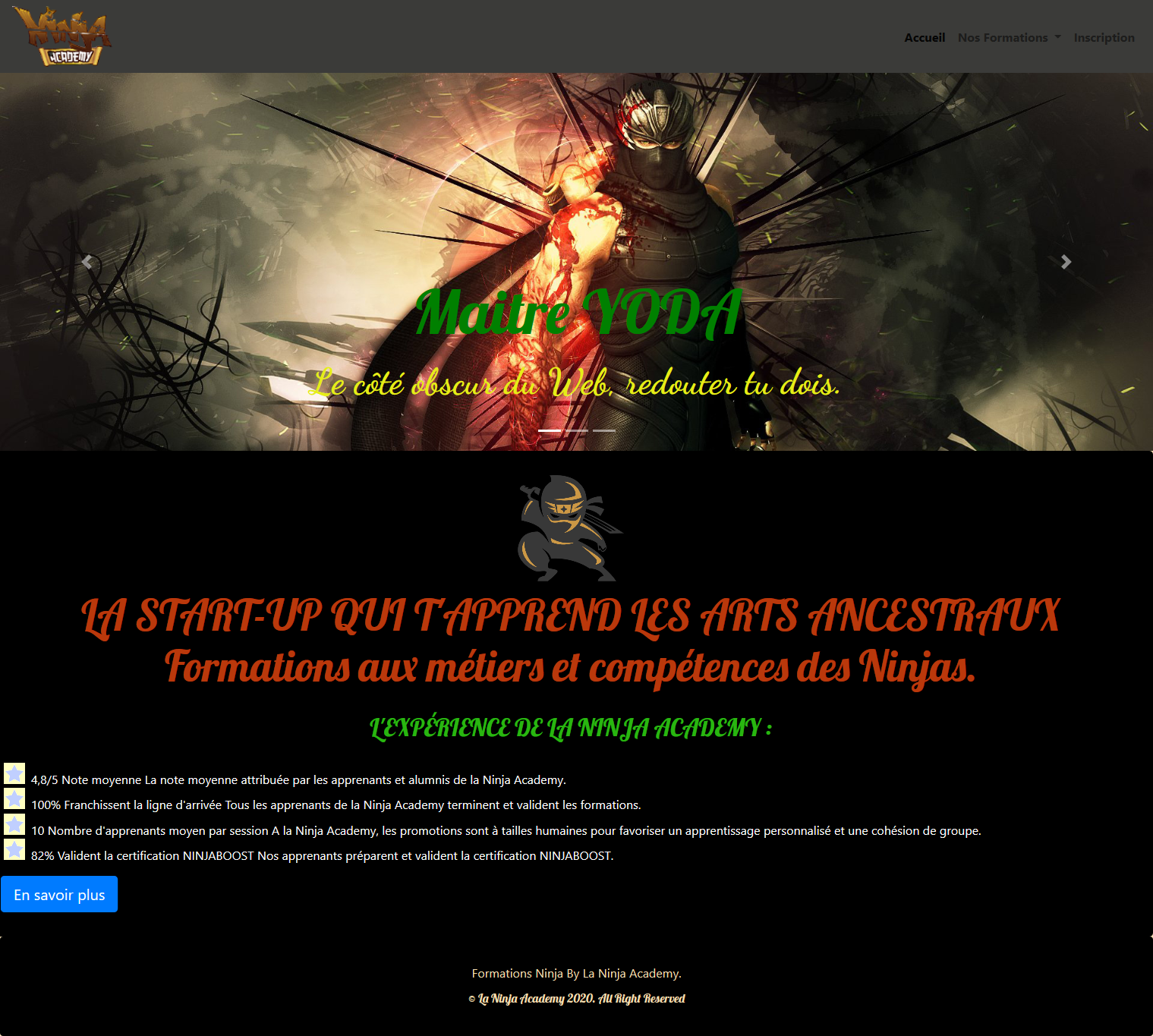
Ninja Academy
Développer une
page
HTML/CSS en autonomie, Réaliser une maquette simple, Développer une page sur la base
d'un cahier des charges
Voici les exigences :
Vous devez mettre en place un site internet de 3 pages avec le Framework Bootstrap pour le compte du
client “Ninja Academy” : Accueil - Nos formations - Inscription.
Le client a quelques exigences, ces exigences devront obligatoirement apparaître sur le site (sur
1
des 3 pages) :
❖ Navbar - Jumbotron - Carousel - Cards - Form (4 champs : Nom, Email, Téléphone, Message) -
Accordion
❖ Sur la page “Nos formations” vous devez mettre en avant 3 formations : Ninja Web - Ninja Fullstack
❖ Technos utilisées : Html, Css, Bootstrap.

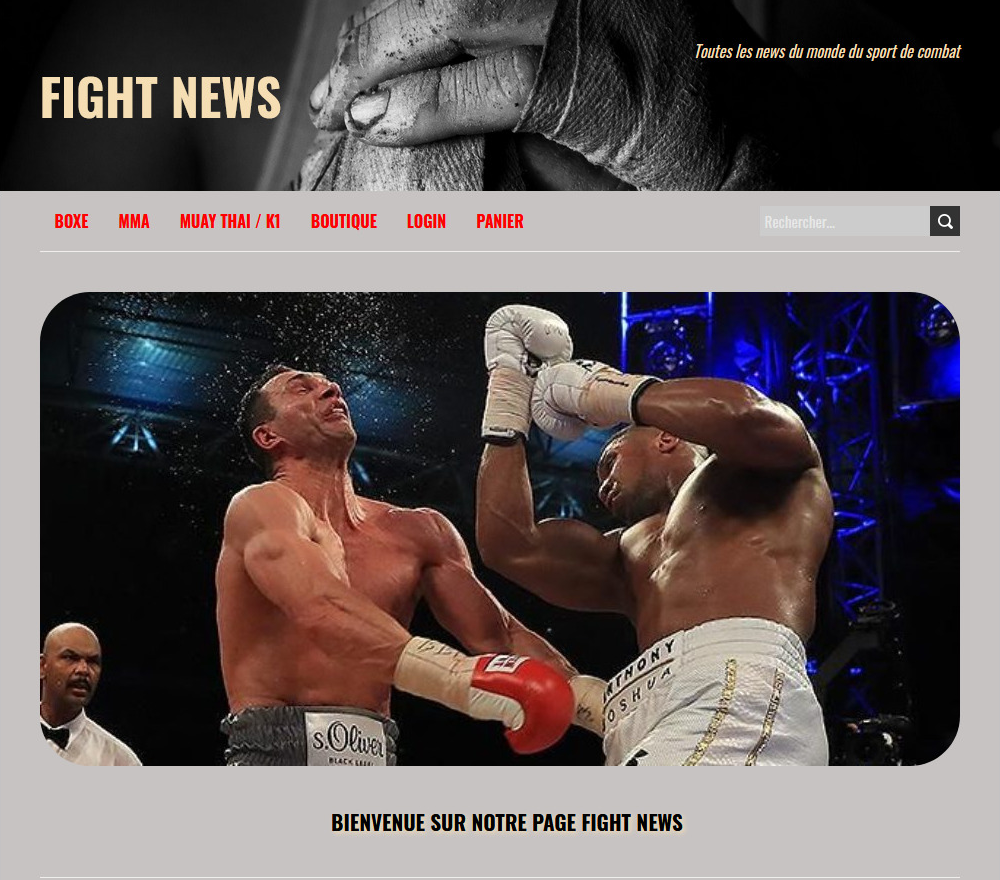
Blog - boutique sports de combats
Développer un site complet sous wordpress et y integrer une boutique
d'un cahier des charges
Voici les exigences :
❖ Vous allez devoir réaliser un site le plus complet possible avec Wordpress
❖ Vous sécuriserez au maximum le site
❖ Vous optimiserez son référencement
❖ Vous n’utiliserez que des ressources gratuites !
❖ Vous devrez obligatoirement créer un thème enfant

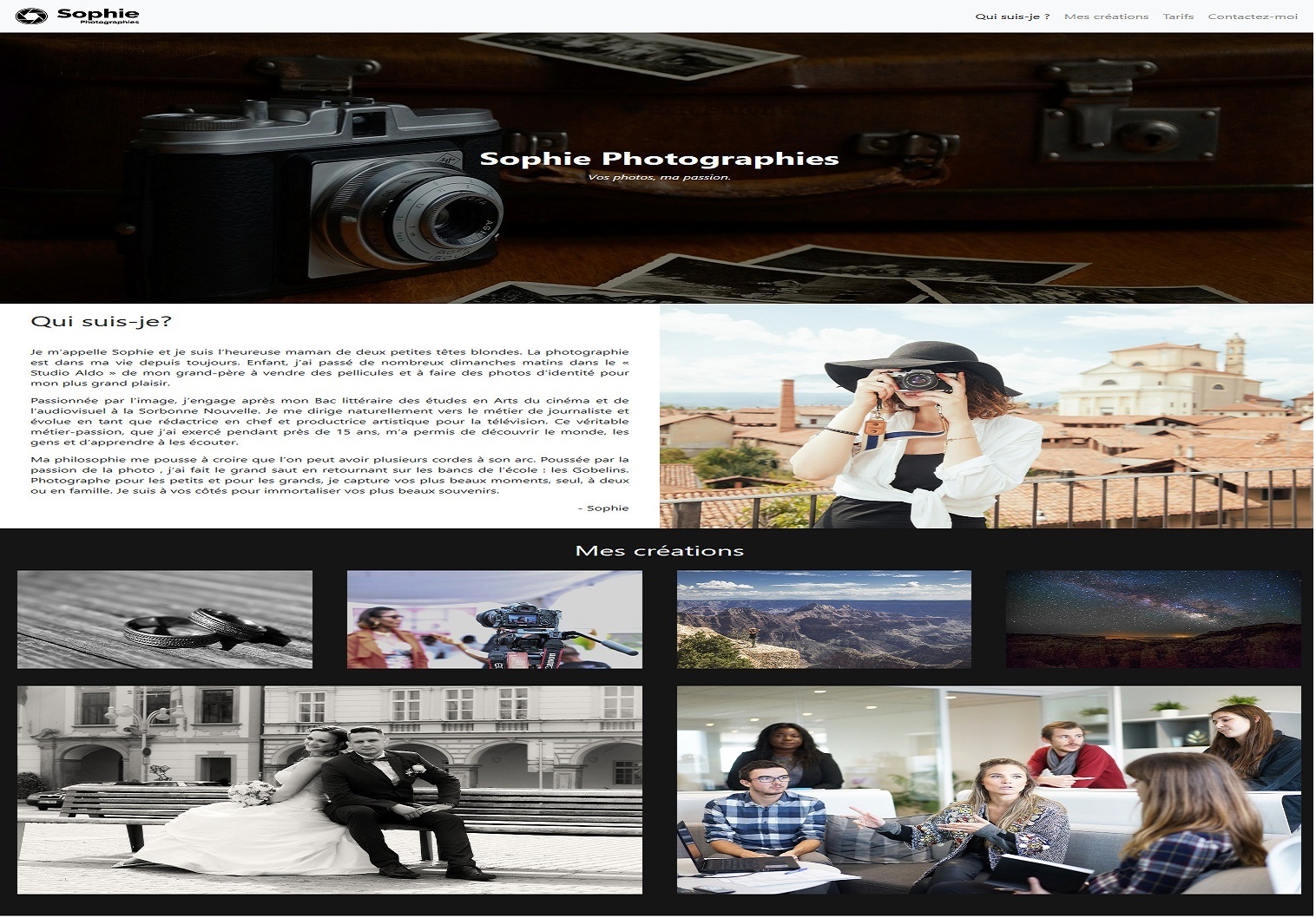
Sophie Photo
Développer une
page
HTML/CSS , Développer une page sur la base d'un cahier des charges et d'une maquette,
Utiliser le framwork design boostrap
Voici les exigences :
❖ Elle a fait réaliser des maquettes et fait produire des ressources que vous trouverez ci-joint.
❖ Votre objectif est de réaliser au plus proche, avec boostrap, la landing page de Sophie.
❖ Technos utilisées : Html, Css, Bootstrap.